Converter for Mediaの設定方法

3scode.osaka@gmail.com
記事内に商品プロモーションを含む場合があります
こんにちは、まさやんです。
WordPressで扱う画像を自動でwebpに変換してくれる便利なプラグイン
- 「Converter for Media」
の設定方法、動作確認方法を紹介します。
インストール方法
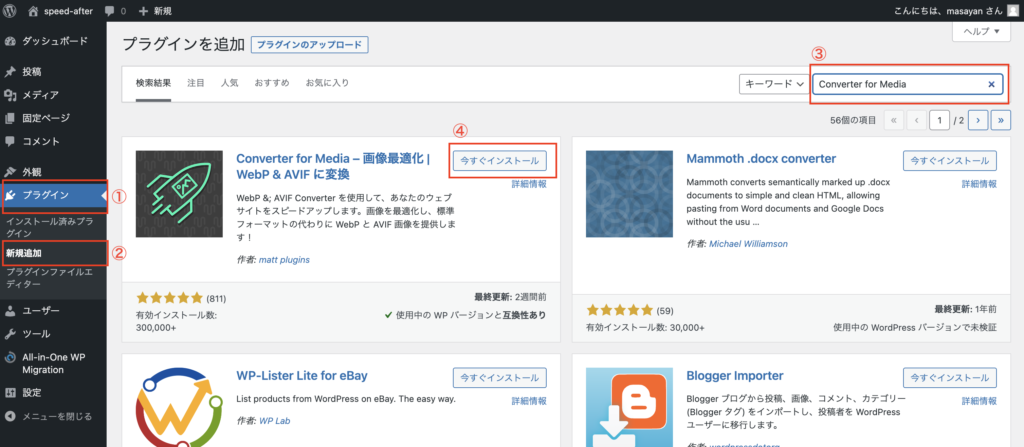
WordPress管理画面を開きます。
- 管理画面サイドバーのプラグインを選択
- 新規追加を選択
- 検索窓に「Converter for Media」を打ち込む
- 今すぐインストールをクリックし有効化

設定方法
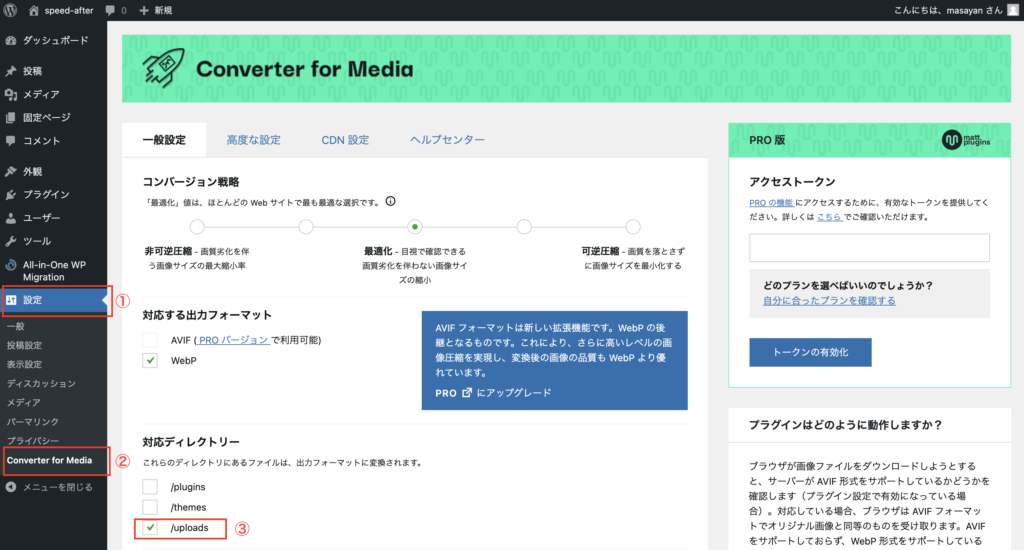
アップロード画像のみwebpに変換したい場合、デフォルトの設定のままで大丈夫です。
- 管理画面サイドバーの「設定」をクリック
- 「Converter for Media」を選択
- 「/uploads」にチェックが入っていることを確認
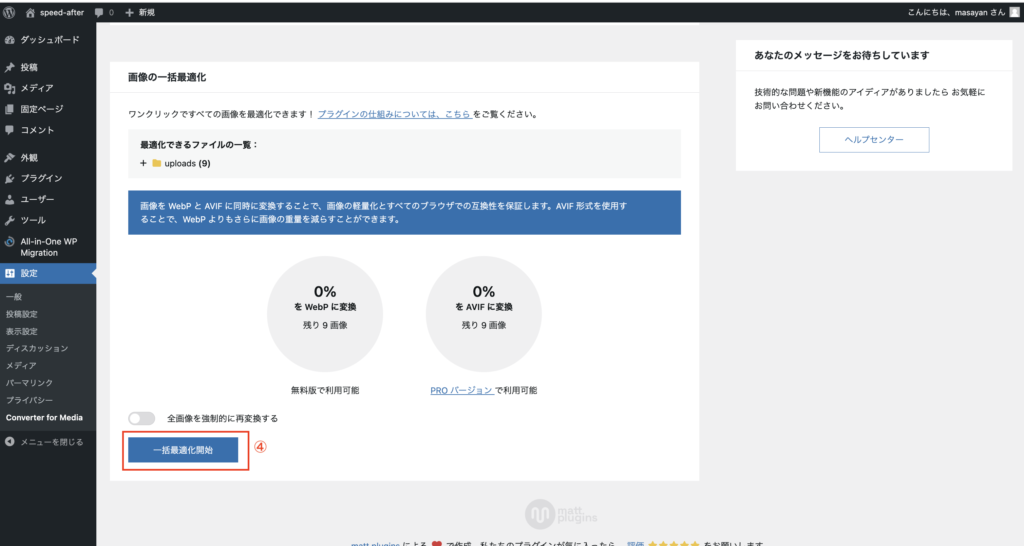
- 「一括最適化」ボタンをクリック


これで設定は完了です!
上記を設定した結果どうなるのか
元画像に変化はなく、プラグインが削除されても影響がない
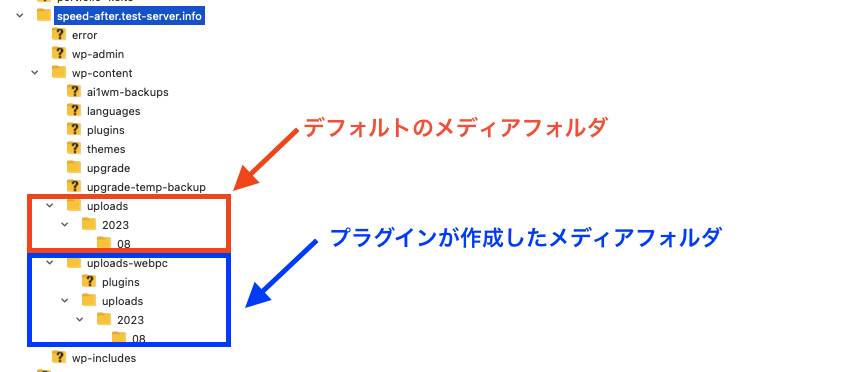
このプラグインは変換後のwebp画像を別ディレクトリを作成して保存してくれています。

上記のプラグインが作成したフォルダにwebp変換後の画像が入っています!
記事の画像を自動でwebp画像で配信してくれる
設定が正しく完了していれば、記事のアイキャッチ画像や、記事内で利用される画像はwebpで配信してくれます!
動作確認方法
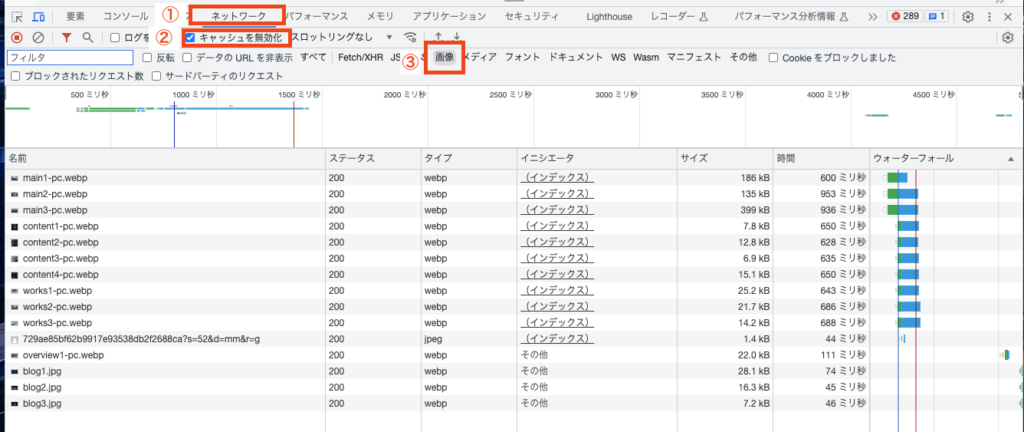
Google Chromeの検証ツールを開きます。
- ネットワークタブをクリック
- キャッシュを無効化にチェック
- 「画像」を選択
- リロードする。

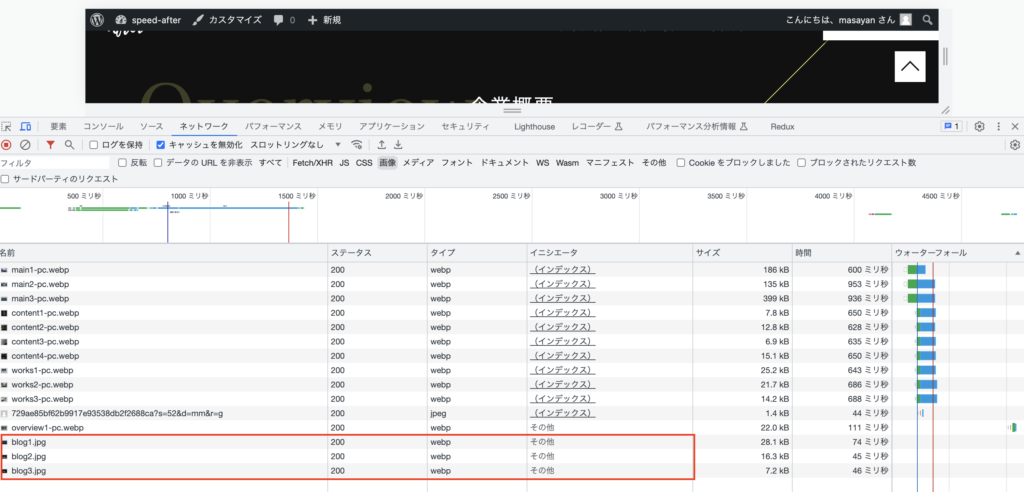
リロードすると下に画像の情報がでてきますので、「名前」欄と「タイプ」欄を確認します。

上記の場合、blog1.jpg・blog2.jpg・blog3.jpgがWordPressのメディアに保存した画像です。
名前はjpgですが、「タイプ」欄でwebpになっていれば、正常にwebpで配信されています。
Web制作の学習はデイトラがおすすめ
私はデイトラのWeb制作コースデイトラではデザインカンプからのコーディングを1から教えてもらえます。
テキスト、動画ベースの講座なので場所や時間に縛られず学習できます。
わからない事は質問できる環境もあるので安心して受講できました。
Web制作で転職・独立を考えている方は一度デイトラをチェックしてみてください!

ABOUT ME
